D e s t r e s s i f y.
In a world where no one is getting enough sleep, Destressify aims to help users destress in a gamified way by helping them record their thoughts, organize them, and turn them into actions.
Project Overview
The problem
People have trouble getting adequate sleep when there is noise present because noise adds stress.
The solution
Through a user-centered approach, I uncovered that the root cause of poor sleep was stress, so I designed an app that helps users to destress by recording their thoughts, organizing them, and taking action—all in a game-like way that makes it fun and easy to use.
My role
Sole UX/UI Designer
My Process
Survey
Diary Studies
Interviews
Affinity Map
User Personas
Empathy Maps
How Might We Statements
User Story Map
Minimum Viable Product
Site Map • Red Routes
Guerrilla Testing
Lo-Fi Wireframes
Mood Board
Style Guide
Hi-Fi Prototype
Usability Testing Round 1
Usability Testing Round 2
Research
Survey • Diary Studies • Interviews • Affinity Map • User Personas • Empathy Maps • How Might We Statements
When I originally set out to create this app, I was investigating the link between noise and sleep. I was living in a tiny NYC apartment with 3 roommates above a noisy bar, at a busy street intersection that saw at least one head-on car crash a month. Needless to say, I never slept.
Survey, Diary Studies, & Interviews
I conducted a series of diary studies and remote interviews, to see how noise affects sleep, and I was somewhat surprised by what I found.
I conducted a diary study with 5 participants over the course of 5 days and asked them to record parameters like how much they slept, how they felt, whether or not there was noise, and whether or not they used sleep aids.
Findings
Some were expected
Quiet environment = good sleep
Loud environment = poor sleep
Some were unexpected
Quiet environment = poor sleep
Loud environment = good sleep
Solution
Pivot focus to find the factors that were causing people to sleep poorly
Affinity Maps
I synthesized all my notes into an affinity map to see if there were other patterns I could find instead.
Findings
Participants lacked awareness around sleep hygiene
Participants had poor boundaries between work and home life
They were generally stressed out
Empathy Maps & User Personas
Based on my research, I developed an empathy map and persona who exemplified most of the traits my interviewees had in common: young people who lived in a big city and were stressed, busy, and dedicated to their jobs. Thus was born Jennifer Lee, a 30 year old marketing manager who lives in New York City and is a workaholic who knows she needs better sleep but can never quite figure it out.
How Might We Statements
So my initial question that I was looking to solve was How Might We help Jennifer sleep better? How might we help people sleep better? But later on, that “how might we” question would change.
Ideate
User Story Map • Minimum Viable Product • Site Map • Red Routes • Guerrilla Testing
My first iterations were lofty and varied in an attempt to solve the sleep crisis. Some of the ideas I came up with were a sleep checklist, a voice assistant-guided wind down, gamified visual stress organizer, visual circadian rhythm estimator, and a virtual reality headset for bed.
For the purposes of the Springboard course, I eliminated the voice assistant wind down and the virtual reality headset, since both were outside the scope of this class.
User Story Map & Minimum Viable Product
When I set out to create a user story map with a minimum viable product for the app, I began getting a little ambitious and wondered if there was a way I could combine the remaining three ideas into an app.
Site Maps & Red Routes
The three features within the MVP developed into three distinct red routes:
Establishing daily habits (beginning of the day)
Destressing a la minute (throughout the day)
Preparing for bed (end of the day)
Site map: all three red routes as parts of one app
Red Route 1: Daily Practices & Sleep Hygiene (to be used at the beginning of the day)
Red Route 2: Destress (to be used throughout the day)
Red Route 3: Prepare for Bed (to be used at the end of the day)
The sleep checklist was divided into the beginning of the day and end of the day red routes, while the visual stress organizer and the visual circadian rhythm estimator were folded under the “throughout the day” red route.
Unfortunately for my app, it was around that time that my mentor informed me that a visual circadian rhythm estimator already existed! So I quit working on that portion of the app and downloaded it myself.
As I sketched out the first screens for my three red routes, I narrowed in on the one that my research suggested could make the most overall impact: the visual stress organizer.
Guerrilla Testing
After guerrilla testing my first paper prototype, I was disappointed at what I learned.
Findings
People not understand the mental model of the app
People didn’t know how to use the app at all
Solution
Focus on a single aspect of the red route: the visual stress organizer
Improve verbiage
Add more visual context
Emphasize how that the red route is meant to be completed as a process
Iterate
Lo-Fi Wireframes • Mood Board • Style Guide • Hi-Fi Prototype
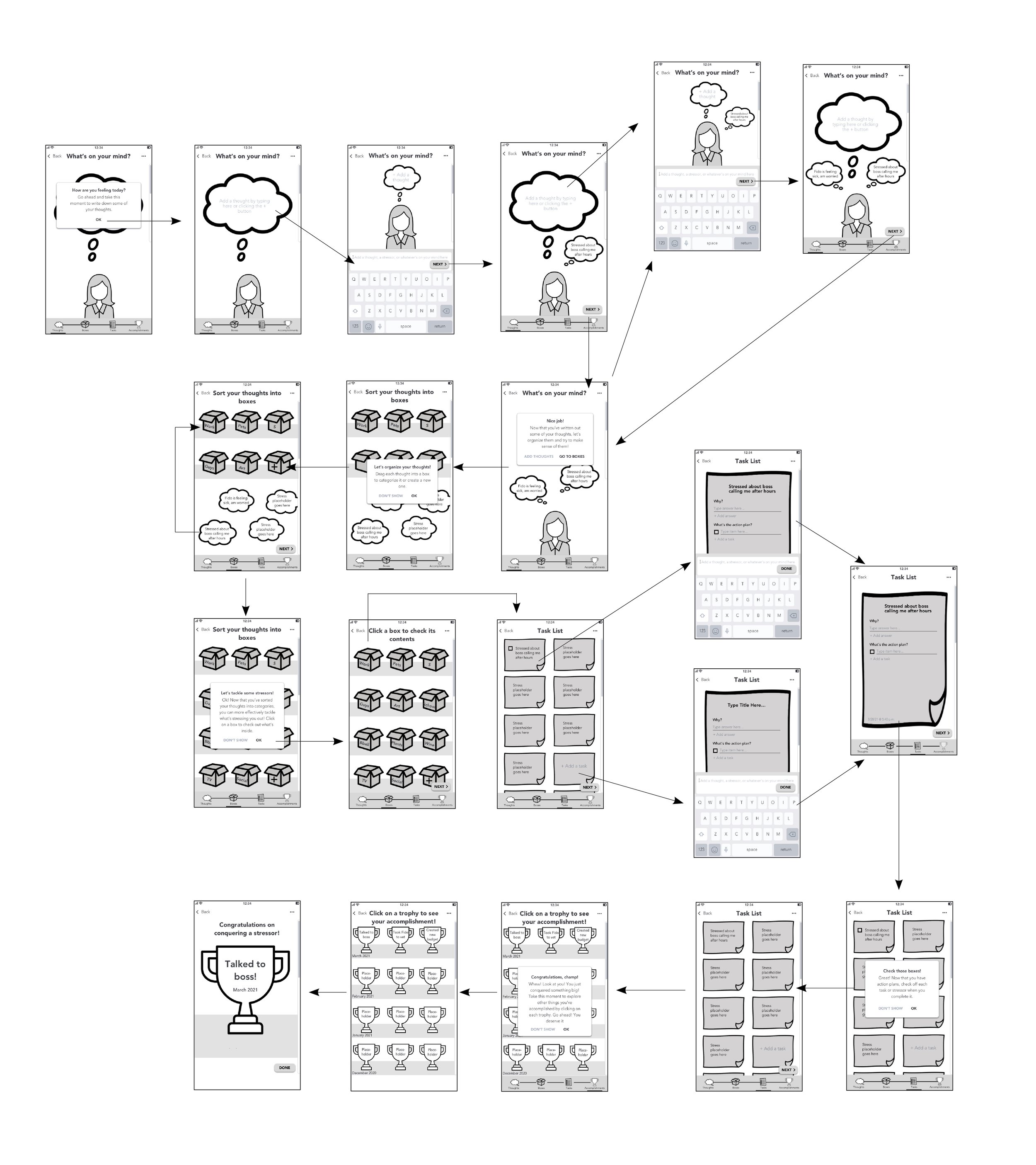
Lo-Fi Wireframes
Mood Board & Style Guide
To create my first fleshed-out, color prototype, I created a mood board and style guide to fit the theme of the app. The keywords were fun, friendly, and relaxed.
Color scheme
Analogous palette of blue, purple, and green
Studies show that these colors indicate relaxation, calm, and trust
Fonts
Main font: Nunito
Studies also show that sans serif fonts with a wide x-width and curved edges are “friendlier”
Accent font: Rockwell
A fun, slab serif font that also has a wide x-width
Other elements
Buttons and modal boxes were rectangles with rounded corners
Background is a soft blue to purple gradient to replicate a relaxing night sky
While I mocked up my first round of high-fidelity screens in Sketch, I found myself using the gradient and soft drop shadows more and more. These design decisions created a more three-dimensional world within the app and reinforced the idea of the mental model.
After a fortnight or so of fleshing out a full prototype for my red route, I was ready to conduct the first round of usability testing on the app.
Testing
Usability Testing Round 1 • Usability Testing Round 2
Usability Testing Round 1
The main thing I was worried about during phase 1 of testing was that people would still not get the concept of the “boxes”—what they were, what to do with it, and what their connection was to destressing. So for the first round, I put my hypothesis to the test.
I conducted 4 remote, moderated usability tests with participants 24-35 years old in New York City found via social media.
Goals
See if users understood the mental model of organizing their thoughts into boxes
Uncover usability problems along the red route
Findings
People DID understand the concept of the boxes…
…but there were still a handful that didn’t understand the concept until much later in the red route
Some users weren’t following the process in a linear order
Explored around the app using the bottom navigation, throwing off comprehension of the app and process completely
Solutions
More visual guidance so users will always know what is the next step
Arrows
Grayed out screens
Underscored process
Added arrows in between icons in navigation bar to signal the direction the user should be following (like in shopping carts)
Emphasized which part of the process users were on by adding a drop shadow and making other sections lower contrast
Before: no guidance to inform users what is next step
After: gray screen and arrow show users exactly what is next step
Before: bottom navigation does not show direction of process; yellow line underneath is not enough to indicate where users are in the process
After: arrows in between icons shows users the direction they’re meant to go; more contrast between icons indicates to users where they are
Usability Testing Round 2
Hoping that the flow and mental model made more sense this time around, I set out for round 2 of user testing with 5 remote, moderated usability tests with participants 25-40 years old in New York City. Fortunately, it looked like the changes we made fixed some of the critical issues found during the first round of testing.
Findings
Users DID have an easier time with the flow
For the most part, they seemed to be understanding the mental model…
…but did not know when they were “done” with a section
Users did not know what to click or what to do after typing in their thoughts. They did not understand at what point they were “done” entering their thoughts.
At several points in the process, users got confused as to what “done” meant
Did not understand that they were meant to complete a series of actions before moving on to another step
Possible Solutions
Inform users at the beginning what they will be doing with a modal box or quick animations
Add more specific buttons to guide users
Add instruction inside the modal boxes at the beginning of each section that users should click “done” when they are done adding or editing content
Reflections & the Future
Future Iterations
Make changes to app based on findings from round 2 of usability testing
Conduct a round of diary studies with app to gauge effectiveness of features with users over time
Takeaways
While I was working on the app, I was very ambitious with what I wanted to accomplish, even though this was just a class project and I had limited resources. For example, I combined 3 different red routes into one app before realizing I had to pare down and focus on one. In hindsight, it would have behooved me to focus my resources and energy on one red route that would have been enough to solve the user problem.